
WYSIWYG Web Builder.
Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы.
WYSIWYG Web Builder.
WYSIWYG Web Builder - это оффлайновый конструктор сайтов, в котором можно создавать HTML-страницы и сайты без знания HTML, CSS, Javascript, PHP. Объекты страницы можно просто перетаскивать мышкой с панели элементов и задавать им нужные параметры в окне свойств.
Вроде бы программа для домохозяек и ленивых школьников. Но на самом деле конструктор может пригодится и опытным вебразработчикам для предварительного быстрого макетирования, для ускорения процессов создания лендингов с адаптивной версткой, для настройки анимации, для встраивания готовых дизайнерских решений и даже для интеграции сайта с CMS.
Интерфейс конструктора.
Интерфейс программы во многом похож на интерфейс среднестатистического векторного редактора или редактора деловой графики. Слева или сверху выбираем инструмент, с помощью которого создаем на странице объект. Перетаскиваем и масштабируем объект с помощью мыши.
Выравниваем взаимное расположение с помощью направляющих и набора соответствующих кнопок. Справа в окне свойств производим тонкую настройку параметров объекта. Слева в области Blocks есть готовые дизайнерские шаблоны. Но, в отличие от векторного редактора, в WYSIWYG Web Builder можно не только рисовать графические фигуры и добавлять изображение с текстом, но располагать на странице большое количество HTML-элементов: меню, формы, галерею изображений, слайд-шоу, медиа объекты, виджеты. Когда вы создаете многостраничный сайт, то в правой части интерфейса программы вам пригодится окно "Менеджер сайта", в котором будет отражаться структура сайта и предоставлены инструменты для оперирования страницами. Центральная рабочая область снабжена линейками, что облегчает быстрое точное позиционирование элементов на странице. Если у вас есть макет страницы в PSD формате, то WYSIWYG Web Builder - одно из самых удобных решений для работы по созданию страницы по макету (см. видео в конце статьи).
Основные возможности.
?? Формирование web-страницы из стандартных html-элементов (текстовые блоки, изображения, таблицы, фреймы, формы. ) ?? Добавление на страницу медиа-объектов (видео, аудио, Flash, Java-объекты. ) ?? Виджеты для работы и изображениями (галерея, слайд-шоу, коллаж. ) ?? Плагины для расширения функционала (таймер, поиск по сайту, блог. ) ?? Возможность добавить свой код на страницу (HTML, Javascript, Java. ) ?? Готовые jQuery скрипты (гармошка, автодополнение, календарь, меню. ) ?? Иконки из предустановленного набора ?? Рисование векторных фигур (линии, овалы, многоугольники. ) ?? Выбор формата сохранения векторных фигур при публикации (svg, canvas, растр) ?? Возможность манипулировать элементами по событию ?? Возможность анимировать элементы (CSS, jQuery) ?? Таймлайн для анимации ?? Возможность использования web-шрифтов ?? Возможность управлять взаимным расположением элементов на странице (выравнивание на плоскости, ранжирование по глубине) ?? Работа со слоями ?? Добавление примечаний на страницу (не видны при публикации) ?? Проставление мета-тэгов страницы ?? Формирование адаптивного дизайна с помощью точек останова и/или сетки верстки ?? Проставление ссылок и анкоров ?? Элементы для работы с PayPal (добавления в корзину, покупки, пожертвования. ) ?? Элементы администрирования сайта (форма авторизации и регистрации, смена пароля, досттуп к странице. ) ?? Элементы для работы с CMS (администрирование, меню, поиск. )
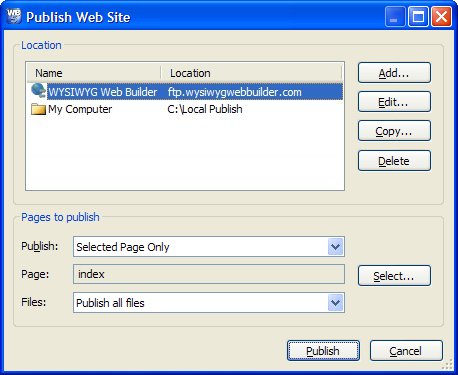
?? Просмотр сайта перед публикацией (открывается в браузере по-умолчанию) ?? Публикация сайта (на диске сохраняются html, css, js, медиа-файлы. ) ?? Сохранение проекта (на диске сохраняется файл *.wbs и медиа-файлы для работы над сайтом в дискретном режиме) ?? Создание направляющих линий с возможностью "прилипания" к ним объектов страницы ?? Импорт существующих HTML-страниц ?? Автосохранение проекта ?? Резервное копирование проекта (в том числе по FTP) ?? Выбор темы интерфейса программы ?? Встроенный менеджер стилей ?? Встроенный валидатор ссылок ?? Встроенный менеджер материалов ?? Генерация карты сайта ?? Глобальная замена контекста по всем страницам сайта/проекта ?? Пакетная обработка свойств всех страниц ?? Настройка поиска по сайту.
Особенности конструктора.
При верстке страницы в интерфейсе программы HTML-код править нельзя, его можно только просмотреть. Однако после публикации вы можете редактировать все файлы сайта, что для знающего верстальщика будет полезно. Любой конструктор генерит избыточный код, но если говорить о WYSIWYG Web Builder, то его код можно охарактеризовать как умеренно избыточный, что выгодно отличает его от аналогов. После нескольких удачных публикаций программа может сохранить страницы сайта с красным фоном и абракадаброй вместо title . Это очень легко правится в html-файле (отредактируйте текст между тэгами и ) и в css-файле (отредактируйте значение background-color в разделе body ).
|